POSTED ON 12 NOV 2020
READING TIME: 7 MINUTES
Introduction to Progressive Web Applications - part 1

Many frontend developers have heard about Progressive Web Applications. Most of us know that PWA means developing a web app that works on several devices and leverages features typically reserved for native apps. But what exactly is it? A framework, a new API, or something else? In this article we’ll answer this question and check out what PWA offers to frontend developers and end users of applications.
What is PWA?
There are many definitions of the PWA but one of them says:
“A PWA is not an API or a technology, but it is a web development approach that uses a combination of tools and technologies already available to create targeted, ideal user experiences.” [1]
As we can see, we can treat PWA as an approach to create “targeted, ideal user experience” in context of already available technologies.
When we want to go deeper on this principles, we can find another definition:
“Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver native-like capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase.” [2]
To achieve the effect as defined above we can distinguish 3 PWA pillars.
Capable
Web technologies are quite capable today. We have a lot of new features like WebRTC, geolocation, and push notifications. These can be used to build, for example, a video chat app that can receive notifications on our mobile devices and identify user location. With WebGL and WebVR we can create high quality graphics content. Number of new APIs and technologies allow us to create more capable apps than ever.
Reliable
A reliable Progressive Web Application should work fast and never show “No internet” message. It means that PWA should continue to work even without network access. There are some techniques for achieving this, like caching assets and network responses to serve content when no network connection is available. I’ll discuss these approaches in more detail later in this article.
Installable
Using a Web App Manifest (manifest.json) and registering a Service Worker, we can install our application on a mobile device or as a stand alone desktop application.
Progressive enhancement
In the context of PWA you can also hear terms like Progressive Enhancement.
What is it? In the simplest terms it is a methodology of constantly updating the software with new features that will provide a better user experience to users of the most modern browsers. Core functionality should be provided to users that have browsers which do not support new features.
It means that your application can be used by more people by introducing some new features in a progressive way. For users that are not equipped with the newest technologies (new smartphones with newest browsers) the web application should still work. But for more advanced users you can offer the best possible native-like experience.
Let's check out how we can prepare our application in a progressive way and review the technology available today.
How can we achieve PWA User Experience?
There are many new web technologies that allow us to create apps full of new features but in this article we will focus on main once required to create installable, reliable and capable apps.
Responsive web design
One of the approaches of making web applications for mobile devices is a Responsive web design. It is a quite big topic and could be described in detail in a separate article so let's just check some basic information about this technique.
“Responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.” [3]
As you can see it fits our requirements of creating PWA. Today CSS offers us nice features like a mix of flexible grids and layouts, images and use of CSS media queries.
By media queries we can define screen size breakpoints to enable, disable or rearrange some part of the UI.
Flexbox or css grid allow us to make layout responsive in case of screen size.
Web App Manifest (manifest.json)
This is one of the things that is needed to install your web application on a device. Web App Manifest tells the browser about your web application and how it should behave when 'installed' on the user's mobile device or desktop.
How to do it? Very simple. All you need to do is to create a manifest.json file and link the file .json in index.html.
The basic manifest.json file can look like this:
{
"short\_name": "Maps",
"name": "Google Maps",
"icons": \[
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
\],
"start\_url": "/maps/?source=pwa",
"background\_color": "#3367D6",
"display": "standalone",
"scope": "/maps/",
"theme\_color": "#3367D6"
}And then we need to link manifest.json in index.html by
<link rel="manifest" href="manifest.json" />
All available parameters are well described here.
Manifest.json is not only one thing that we need to make our application installable. Install process is handled by the browser. Every browser has similar criteria which need to be met to install our application on a device. Here we have a list of criterias that need to meet on Chrome browser:
- The web app is not already installed
- Meets a user engagement heuristic
- Be served over HTTPS
- Includes a Web App Manifest that includes:
- short_name or name
- icons - must include a 192px and a 512px icon
- start_url
- display - must be one of fullscreen, standalone, or minimal-ui
- Note: prefer_related_applications must not be present, or be false
- Registers a service worker with a functional fetch handler
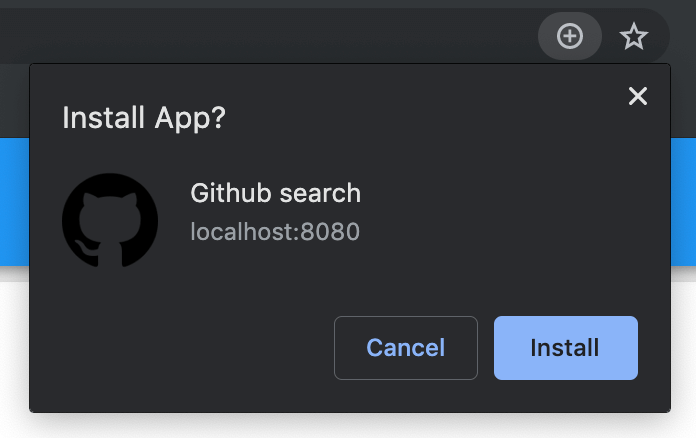
When all these criteria are met then you will see similar screen on desktop.

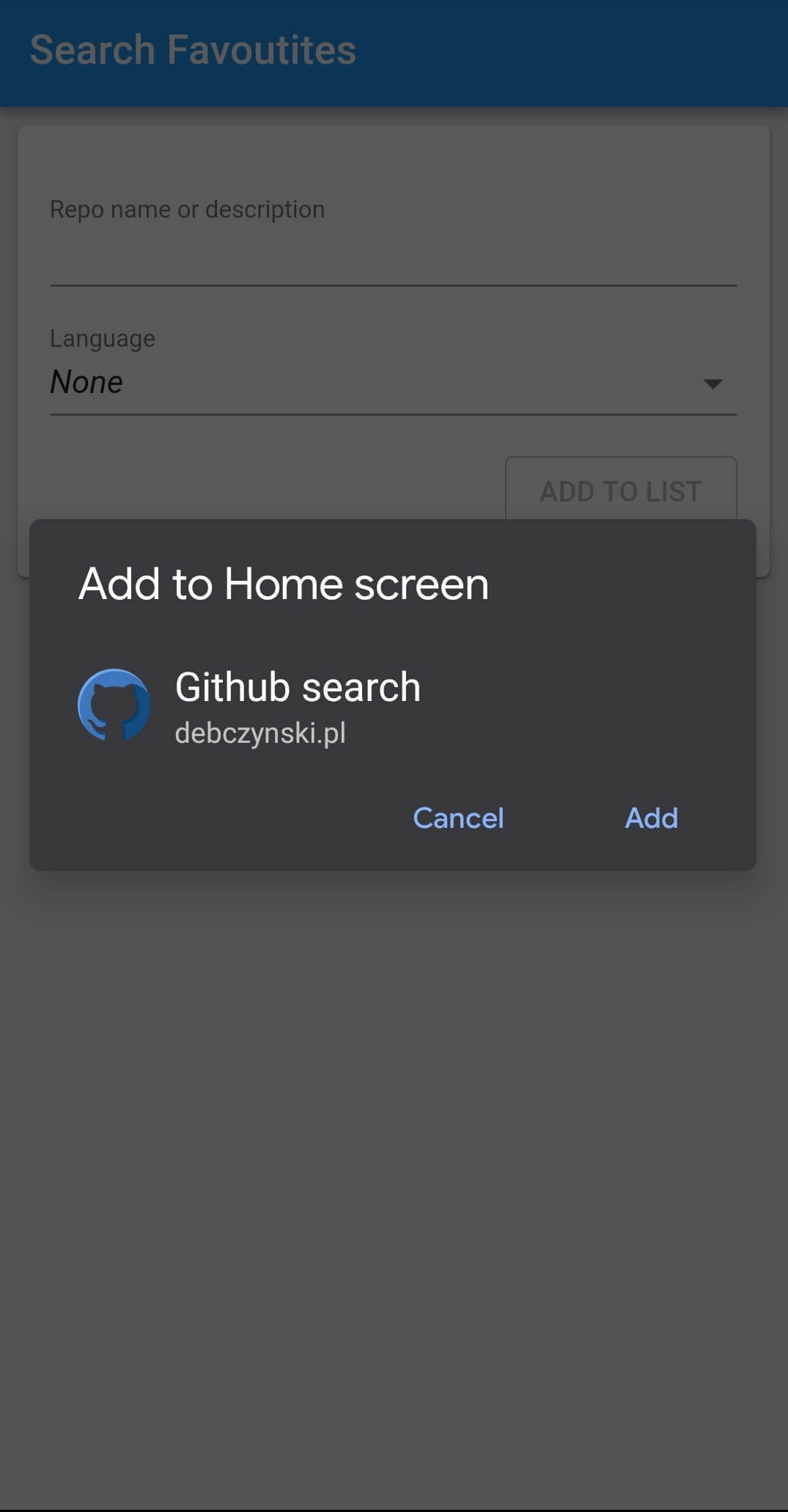
Or on mobile device

You can wonder what it means “Meets a user engagement heuristic”. In practice it means that you need to use the website for a certain amount of time and then the install prompt will appear. Usually it takes a few seconds.
Service Workers
One of the criteria says that we need to register a service worker with a fetch handler. For now all that we need to know is that Service worker is something like a proxy that sits between web applications, the browser, and the network and it can be used to handle request cache and work offline. In the next part of the article I will explain more about this technology.
We need to create a js file with a service worker content and then in our index.html we will register the service worker. Let's check how to do it.
sw.js
self.addEventListener('fetch', (event) => {
console.log('fetch');
});
index.html
<html>
<head>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./sw.js')
.then((reg) => {
console.log('Registration succeeded');
}).catch((error) => {
console.log('Registration failed with ' + error);
});
}
</script>
</head>
<body>
</body>
</html>As you can see we are registering the Service Worker by register function by passing parameter with path to our sw.js file. In the Service Worker we are only listening to fetch event for now. This should allow us to make our app installable in a basic way.
In the next part I will explain more about Service Workers in the context of Progressive Web Applications. We will review techniques of caching assets, server responses and background synchronisation.